Why do we need to add Social Share Without Plugin?
We all know that the speed of a website is a more important factor and we all want to speed up our website. In addition, there are lots of social media sharing plugins available in the WordPress Repository with many awesome features. But most of the plugins add extra requests and use customized code which makes your website slow. Also, if you are searching for fancy social sharing buttons then it is not what you are looking for. It is a super basic sharing button that we add after the content in a single post.
Most WordPress users have no trouble adding custom social media sharing buttons to their blog; There are many plugins available. While this is a perfectly valid approach for most users, but always looking for ways to reduce the number of plugins installed by trying out alternative methods for performing their functions; fewer plugins means fewer conflicts and fewer updates to worry about.
So, can create own Social Sharing Options.
//Social Sharing Configuration
function social_share_menu_item()
{
add_submenu_page("options-general.php", "Social Share", "Social Share", "manage_options", "social-share", "social_share_page");
}
add_action( 'admin_init', 'social_share_settings' );
We were added sub menu for custom post type.
At that time we added social_share_page() that function.
Now, We Modify That Function.
And Enable Social Sharing Options.
function social_share_page()
{
?>
<div class="wrap">
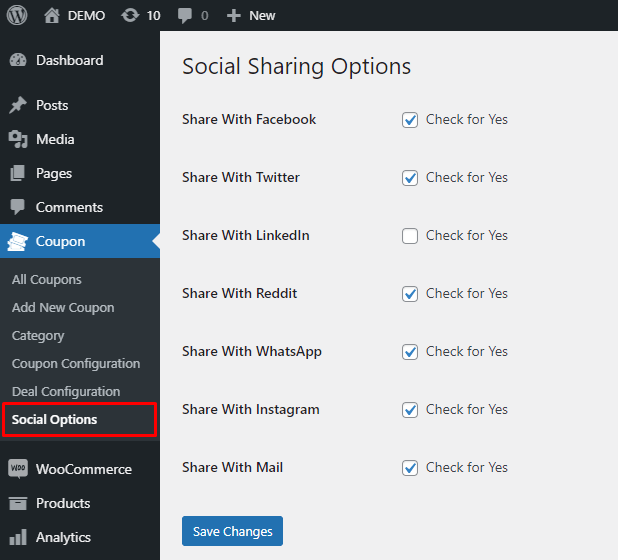
<h1>Social Sharing Options</h1>
<form method="post" action="options.php">
<?php
settings_fields("social_share_config_section");
do_settings_sections("social-share");
submit_button();
?>
</form>
</div>
<?php
}
//Social Sharing Settings
function social_share_settings()
{
add_settings_section("social_share_config_section", "", null, "social-share");
add_settings_field("social-share-facebook", "Share With Facebook", "social_share_facebook_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-twitter", "Share With Twitter", "social_share_twitter_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-linkedin", "Share With LinkedIn", "social_share_linkedin_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-reddit", "Share With Reddit", "social_share_reddit_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-whatsapp", "Share With WhatsApp", "social_share_whatsapp_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-instagram", "Share With Instagram", "social_share_instagram_checkbox", "social-share", "social_share_config_section");
add_settings_field("social-share-gmail", "Share With Mail", "social_share_gmail_checkbox", "social-share", "social_share_config_section");
register_setting("social_share_config_section", "social-share-facebook");
register_setting("social_share_config_section", "social-share-twitter");
register_setting("social_share_config_section", "social-share-linkedin");
register_setting("social_share_config_section", "social-share-reddit");
register_setting("social_share_config_section", "social-share-whatsapp");
register_setting("social_share_config_section", "social-share-instagram");
register_setting("social_share_config_section", "social-share-gmail");
}
function social_share_facebook_checkbox()
{
?>
<input type="checkbox" name="social-share-facebook" value="1" <?php checked(1, get_option('social-share-facebook'), true); ?> /> Check for Yes
<?php
}
function social_share_twitter_checkbox()
{
?>
<input type="checkbox" name="social-share-twitter" value="1" <?php checked(1, get_option('social-share-twitter'), true); ?> /> Check for Yes
<?php
}
function social_share_linkedin_checkbox()
{
?>
<input type="checkbox" name="social-share-linkedin" value="1" <?php checked(1, get_option('social-share-linkedin'), true); ?> /> Check for Yes
<?php
}
function social_share_reddit_checkbox()
{
?>
<input type="checkbox" name="social-share-reddit" value="1" <?php checked(1, get_option('social-share-reddit'), true); ?> /> Check for Yes
<?php
}
function social_share_whatsapp_checkbox()
{
?>
<input type="checkbox" name="social-share-whatsapp" value="1" <?php checked(1, get_option('social-share-whatsapp'), true); ?> /> Check for Yes
<?php
}
function social_share_instagram_checkbox()
{
?>
<input type="checkbox" name="social-share-instagram" value="1" <?php checked(1, get_option('social-share-instagram'), true); ?> /> Check for Yes
<?php
}
function social_share_gmail_checkbox()
{
?>
<input type="checkbox" name="social-share-gmail" value="1" <?php checked(1, get_option('social-share-gmail'), true); ?> /> Check for Yes
<?php
}
add_action("admin_init", "social_share_settings");
function add_social_share_icons($content)
{
$html = "<br><div class='social-share-wrapper'><div class='share-on'><</div>";
global $post;
$url = get_permalink($post->ID);
$url = esc_url($url);
if(get_option("social-share-facebook") == 1)
{
$html = $html . "<div class='facebook'><a target='_blank' href='http://www.facebook.com/sharer.php?u=" . $url . "' rel="noopener">Facebook</a></div>";
}
if(get_option("social-share-twitter") == 1)
{
$html = $html . "<div class='facebook'>< target='_blank' href='https://twitter.com/share?url=" . $url . "' rel="noopener">Twitter</a></div>";
}
if(get_option("social-share-linkedin") == 1)
{
$html = $html . "<div class='facebook'><a target='_blank' href='http://www.linkedin.com/shareArticle?url=" . $url . "' rel="noopener">Linkedin</a></div>";
}
if(get_option("social-share-reddit") == 1)
{
$html = $html . "<div class='facebook'><a target='_blank' href='http://reddit.com/submit?url=" . $url . "' rel="noopener">Reddit</a></div>";
}
if(get_option("social-share-whatsapp") == 1)
{
$html = $html . "<div class='facebook'><a target='_blank' href='https://api.whatsapp.com/send?text=" . $url . "' rel="noopener">WhatsApp</a></div>";
}
if(get_option("social-share-instagram") == 1)
{
$html = $html . "<div class='facebook'><a target='_blank' href='https://instagram.com/share?url=" . $url . "' rel="noopener">Instagram</a></div>";
}
if(get_option("social-share-gmail") == 1)
{
$html = $html . "<div class='facebook'><a target='_blank' href='mailto:?subject=Coupon" . $url . "' rel="noopener">Mail</a></div>";
}
$html = $html . "<div class='clear'></div></div>";
return $content = $content . $html;
}
add_filter("the_content", "add_social_share_icons");
?>

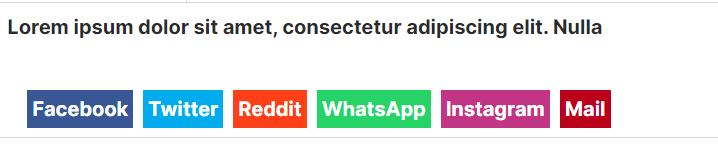
Now, Add some additional CSS, So, Go to Dashboard -> Appearance -> Customize -> Additional CSS
Add below code in Additional CSS.
.social-share-wrapper div
{
float: left;
margin-right: 10px;
}
.social-share-wrapper div.share-on
{
padding: 5px;
font-weight: bold;
}
.social-share-wrapper div.facebook
{
background-color: #3a5795;
padding: 5px;
}
.social-share-wrapper div.facebook a
{
color: white;
}
.social-share-wrapper div.twitter
{
background-color: #00acee;
padding: 5px;
}
.social-share-wrapper div.twitter a
{
color: white;
}
.social-share-wrapper div.linkedin
{
background-color: #007bb6;
padding: 5px;
}
.social-share-wrapper div.linkedin a
{
color: white;
}
.social-share-wrapper div.reddit
{
background-color: #ff3f18
;
padding: 5px;
}
.social-share-wrapper div.reddit a
{
color: white;
}
.social-share-wrapper div a
{
text-decoration: none;
border: none;
}
.social-share-wrapper div.whatsapp
{
background-color: #25D366;
padding: 5px;
}
.social-share-wrapper div.whatsapp a
{
color: white;
}
.social-share-wrapper div.instagram
{
background-color: #C13584;
padding: 5px;
}
.social-share-wrapper div.instagram a
{
color: white;
}
.social-share-wrapper div.gmail
{
background-color: #BB001B;
padding: 5px;
}
.social-share-wrapper div.gmail a
{
color: white;
}

To Continue Learning how to create a custom Coupon plugin, you can refer to our blog post Create Own Coupon Custom Plugin
Thank you for exploring our blog. We’re confident you’ve found value in our ideas and processes. Erudite Works Pvt. Ltd. stands out as a premier IT outsourcing service, emphasizing exceptional results. Our dedicated team of experts is committed to understanding clients’ unique needs, offering customized solutions for substantial business growth. With a proven track record in successful projects, we’re devoted to helping clients achieve goals and stay competitive in the ever-evolving digital landscape. To discover more about our IT outsourcing services, please don’t hesitate to reach out. Contact Us.







Clearly, many thanks for the help in this question.
[url=https://zeenite.com/]https://zeenite[/url]
MichaelWaina – We are incredibly grateful that you took the time out to leave us a positive review.
In it something is also idea good, agree with you.
Thank You so much JamesWeasy
It agree, very useful idea
Thank You – MichaelWaina
I congratulate, you were visited with simply magnificent idea
Thank you Chestercouby for your good response.
I can recommend to come on a site on which there is a lot of information on this question.
DavidDug – Thank you for taking the time to provide a good response. it’s much appreciated!